您现在的位置是:网站首页>列表内容
利用canvas实现图片压缩的示例代码html5使用canvas压缩图片的示例代码Canvas与图片压缩的示例代码html5 canvas移动浏览器上实现图片压缩上传canvas压缩图片以及卡片制作的方法示例
![]() 2021-08-31 14:45:14
1119人已围观
2021-08-31 14:45:14
1119人已围观
简介 这篇文章主要介绍了利用canvas实现图片压缩的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
项目中做身份证识别时,需要传送图片的 base64 格式编码,但是手机拍摄的照片都太大了,转成 base64 简直可怕,因此找了一下解决办法
涉及到的知识点
- onchange 事件是在上传完文件之后触发
- 使用 files 属性获取到上传的文件对象
- readAsDataURL 用于转换成 base64 编码
- 区分 canvas 的 画布 和 绘画环境:
- 画布:对应代码中的 cvs,可以设置画布 width,height;
- 绘画环境:对应代码中的 ctx ,可以设置 fillStyle,fillRect 等;
- 使用 canvas 自带的 drawImage() 方法将图片画到 canvas 上
- 想取到压缩后图片的 base64 可以使用 canvas 自带的 toDataURL() 方法
完整代码
Document
800×449,544KB
![]()
400×224,157KB
效果图

关于压缩后的图片大小
这里提供一个开箱即用的方法,baseStr 是一个 完整的 Base64 编码,就是包括

base64
代码:
function calcBase(baseStr){
var tag = 'base64,';
baseStr = baseStr.substring(baseStr.indexOf(tag)+tag.length);
var eqTagIndex = baseStr.indexOf('=');
baseStr = eqTagIndex!=-1?baseStr.substring(0,eqTagIndex):baseStr;
var strLen = baseStr.length;
var fileSize = strLen - (strLen / 8) * 2;
console.log("文件大小:" + (fileSize / 1024).toFixed(1) + 'KB');
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 魔兽世界6.0德拉诺黑市物品近期更新一览_网络游戏_游戏攻略_
魔兽世界6.0德拉诺黑市物品近期更新一览_网络游戏_游戏攻略_
- 魔兽世界6.0德拉诺之王国服内测服情况详细介绍_网络游戏_游戏攻略_
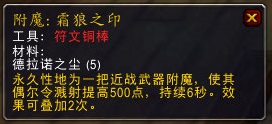
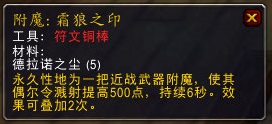
- 魔兽世界6.0德拉诺之王武器附魔效果大全_网络游戏_游戏攻略_
- lol纳尔符文天赋 纳尔上单攻略_网络游戏_游戏攻略_
- qq炫舞9月1日有哪些新品上架_qq炫舞9月1日新品上架全场免费详情_网络游戏_游戏攻略_
- 最终幻想14挑战沙斯塔夏之人任务具体流程及通关攻略心得_网络游戏_游戏攻略_
- 逆战安全再升级活动网址介绍_逆战安全再升级活动奖励一览_网络游戏_游戏攻略_
- 最终幻想14邪教驻地无限城古堡50级副本攻略_网络游戏_游戏攻略_
- 激战2酣战竞技场活动有哪些_激战2酣战竞技场活动奖励一览_网络游戏_游戏攻略_
- 最终幻想14战士和骑士哪个好玩哪个厉害 综合对比_网络游戏_游戏攻略_
本栏推荐
 魔兽世界6.0德拉诺黑市物品近期更新一览_网络游戏_游戏攻略_
魔兽世界6.0德拉诺黑市物品近期更新一览_网络游戏_游戏攻略_
-

魔兽世界6.0德拉诺之王国服内测服情况详细介绍_网络游戏_游戏攻略_
-

魔兽世界6.0德拉诺之王武器附魔效果大全_网络游戏_游戏攻略_
-

lol纳尔符文天赋 纳尔上单攻略_网络游戏_游戏攻略_
-

qq炫舞9月1日有哪些新品上架_qq炫舞9月1日新品上架全场免费详情_网络游戏_游戏攻略_
-

最终幻想14挑战沙斯塔夏之人任务具体流程及通关攻略心得_网络游戏_游戏攻略_
-

逆战安全再升级活动网址介绍_逆战安全再升级活动奖励一览_网络游戏_游戏攻略_
-

最终幻想14邪教驻地无限城古堡50级副本攻略_网络游戏_游戏攻略_
-

激战2酣战竞技场活动有哪些_激战2酣战竞技场活动奖励一览_网络游戏_游戏攻略_
-

最终幻想14战士和骑士哪个好玩哪个厉害 综合对比_网络游戏_游戏攻略_